Criando um formulário de contato simples
Nesta postagem, criaremos um formulário de contato com o Azure Functions e os Serviços de Comunicação do Azure.
Introdução
Ter um formulário de contato funcional em seu site é essencial. Um formulário de contato é uma maneira simples, mas eficaz, de receber consultas e feedback de seus visitantes, clientes ou clientes. Nesta postagem de blog, compartilharei minha experiência na criação de um formulário de contato usando o Azure Functions e o Serviço de Email do Serviço de Comunicação do Azure.
Por que o Azure Functions?
Funções do Azure é um serviço de computação sem servidor oferecido pelo Microsoft Azure. Ele permite que os desenvolvedores criem, executem e dimensionem aplicativos sem precisar gerenciar a infraestrutura. O Azure Functions dá suporte a várias linguagens de programação, incluindo C#, Java, JavaScript, Python e PowerShell.
Nesse caso, meu site está sendo executado em um aplicativo Web estático, portanto, preciso usar uma solução sem servidor para criar o formulário de contato. O Azure Functions é uma ótima opção porque me permite criar um formulário de contato sem ter que gerenciar a infraestrutura ou me preocupar com as complexidades dos protocolos de comunicação.
O que é o Serviço de Comunicação do Azure?
Serviço de Comunicação do Azure é uma plataforma de comunicação oferecida pelo Microsoft Azure. Ele fornece aos desenvolvedores as ferramentas e serviços para integrar recursos de comunicação em tempo real, como voz, vídeo, bate-papo e mensagens SMS em seus aplicativos. O Serviço de Comunicação do Azure também oferece um Serviço de e-mail que permite que os desenvolvedores enviem e recebam e-mails programaticamente.
Criando o Formulário de Contato usando o Azure Functions e o Serviço de Comunicação do Azure
Para criar um formulário de contato usando o Azure Functions e o Serviço de Email do Serviço de Comunicação do Azure, segui estas etapas:
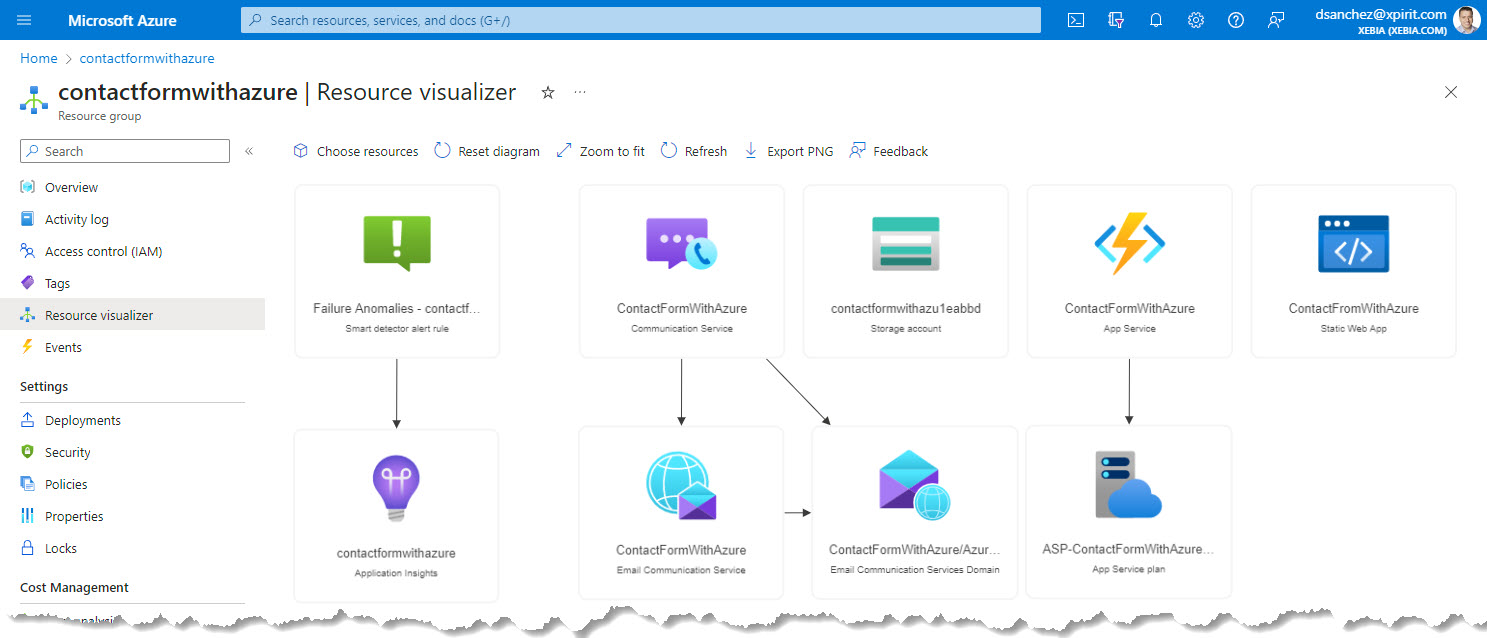
1. Criar os recursos do Azure
A primeira etapa foi criar os recursos do Azure. Estes são os recursos que usei neste aplicativo de exemplo:
- Serviço de Comunicação do Azure - para gerenciar o serviço de e-mail.
- Serviço de Email do Azure (Parte do Serviço de Comunicação do Azure) - para enviar os e-mails.
- Função do Azure - para processar o gatilho HTTP enviado pelo HTML e enviar os emails usando o Serviço de Comunicação do Azure.
- Aplicativo Web Estático do Azure - para hospedar o site (Índice.html neste caso).

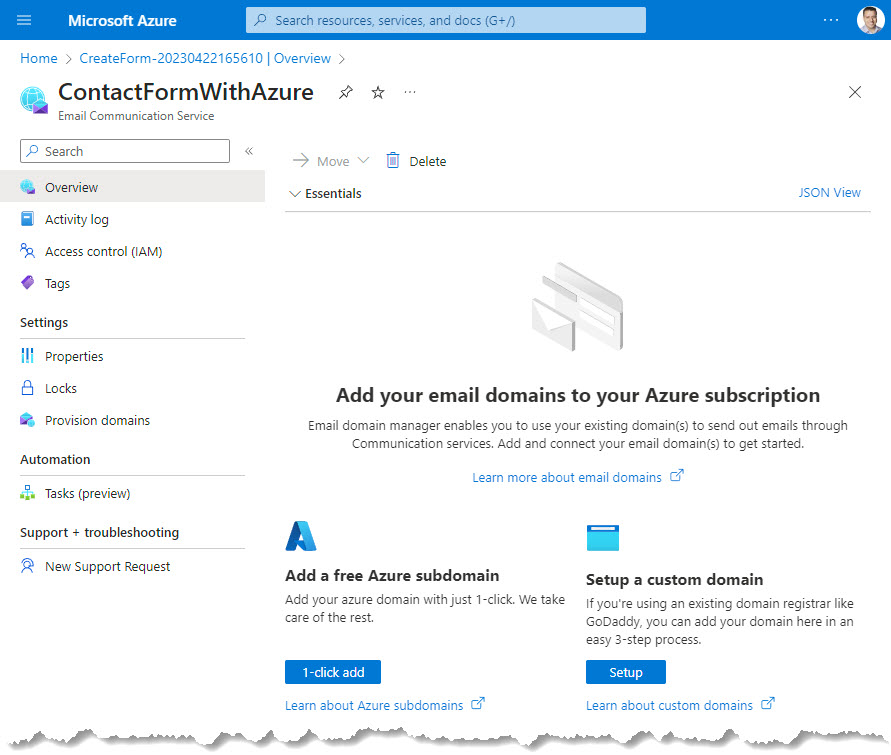
2. Configurar os Serviços de Comunicação do Azure - Serviço de Email
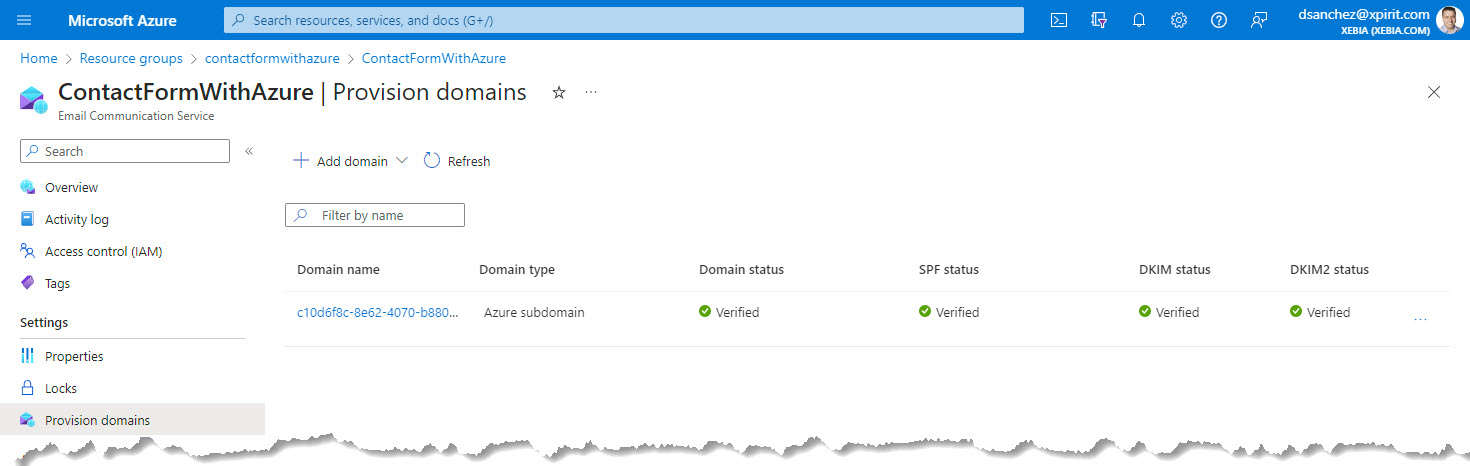
A próxima etapa foi configurar os Serviços de Comunicação do Azure - Serviço de Email. Isso inclui a configuração de um endereço de e-mail para enviar e-mails. Ao criar esse serviço, você pode escolher se deseja usar um subdomínio do Azure ou se deseja configurar seu próprio domínio.

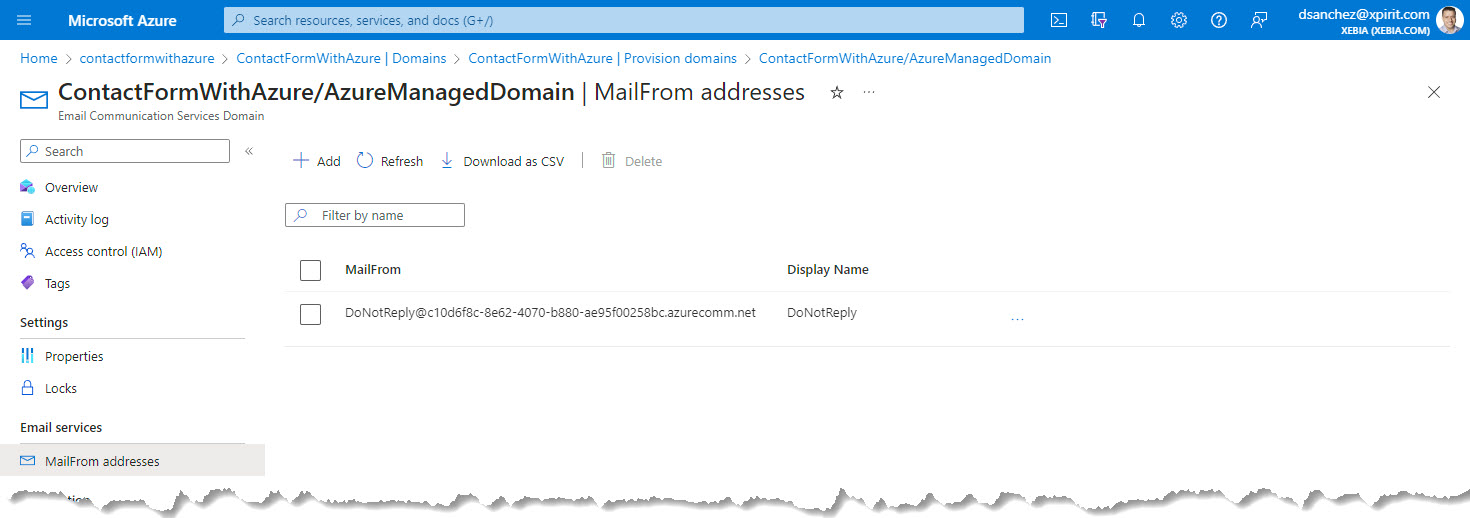
Nesse caso, usei o endereço de email provisionado por um subdomínio do Azure.

O endereço de e-mail foi criado e configurado automaticamente:

3. Desenvolver a função do Azure
A primeira etapa foi criar uma Função do Azure. Você pode escolher entre vários modelos com base na linguagem de programação de sua escolha. Nesse caso, usei o VS Code para criar a Função do Azure C# com um gatilho HTTP. A Função envia dois e-mails, um para notificar o proprietário do site e outro para notificar o usuário que envia a mensagem através do site para que eu saiba que sua mensagem foi enviada.
Para chamar a Função do Azure, é necessário enviar três parâmetros:
name,message. Além disso, a Função está usando três variáveis de ambiente que você precisa criar na configuração da Função do Azure:
myEmailAddress: para notificar o proprietário do site de que uma nova mensagem foi recebida.senderEmailAddress: o endereço de email que foi provisionado na configuração do Serviço de Comunicação do Azure.AzureCommunicationServicesConnectionString: a cadeia de conexão que foi provisionada na configuração do Serviço de Comunicação do Azure.
O Cliente de e-mail classe é usada para enviar emails usando o Serviço de Email do Serviço de Comunicação do Azure e é inicializada com a cadeia de conexão.
O trecho de código a seguir mostra a função de gatilho HTTP:
loading...
4. Desenvolva o front-end
No meu caso, criei um arquivo HTML simples e adicionei os campos de formulário necessários para o formulário de contato, nome, e-mail e mensagem.
loading...
Aqui está o código JavaScript que usei para processar a chamada para o Azure Function:
loading...
5. Ações do GitHub para criar e implantar a solução
Criei uma Ação do GitHub para criar e implantar a Função do Azure e o site. O trecho de código a seguir mostra a Ação do GitHub:
loading...
A Ação do GitHub está usando dois segredos que você precisa configurar:
AZUREAPPSERVICE_PUBLISHPROFILE: o perfil de publicação da Função do Azure.AZURE_STATIC_WEB_APPS_API_TOKEN: o token de API do Aplicativo Web Estático do Azure.
Testando a solução
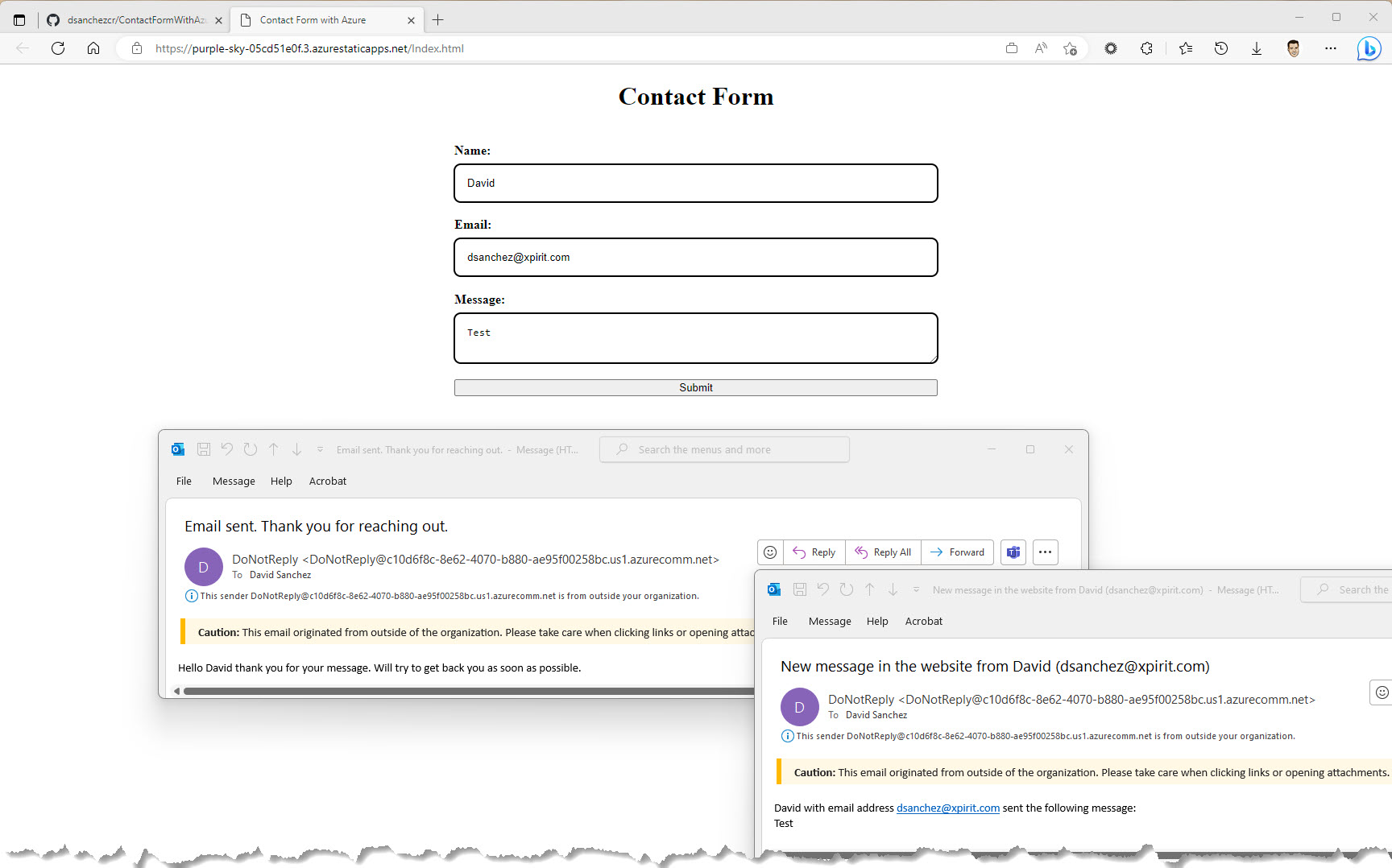
Testei a solução enviando uma mensagem do formulário de contato. A imagem a seguir mostra o email que foi enviado ao proprietário do site e o email que foi enviado para o usuário que postou a mensagem.

Você pode tentar a solução aqui.
E confira meu formulário de contato de produção aqui.
